slidev|组会快人一步
缘起
一直以来,做笔记都是用Typora。Markdown语法快捷、直观、代码高亮、嵌入html,不用把精力浪费在格式调整上,这些特点深得我心。最主要的是,我的hexo博文也是用markdown写的,整理笔记顺带可以上传博客,方便如秋风扫落叶。
这时你可能会说,Markdown是世界上最好的语言(标记语言),但是老板不这么觉得,他们觉得PPT是世界上最优美的语言,PPT做得好看就是牛。因此,每次汇报我都需要把笔记再做成PPT,很浪费时间。
我时常想,要是可以把我的markdown直接转换成PPT就好了,笔记、博客、PPT,三者只用维护一个文档,岂不美哉!
隆重介绍!slidev
经过探索,终于找到一个基于nodejs的小工具:slidev,完美符合我的需求。下面开始隆重且简约的介绍,不服的直直直直直直直直直接给我坐下!
(详细介绍请看官方文档)
安装
需要node.js>=14
npm init slidev@latest |
这行命令会在当前目录下初始化一个叫slidev的文件夹,里面有示例文件,预安装的主题文件等,其实支持全局安装,可以在任何目录下使用slidev命令,但是我全局安装总是出错,只能勉强在这个目录下运行。
一行命令,markdown转换成PPT
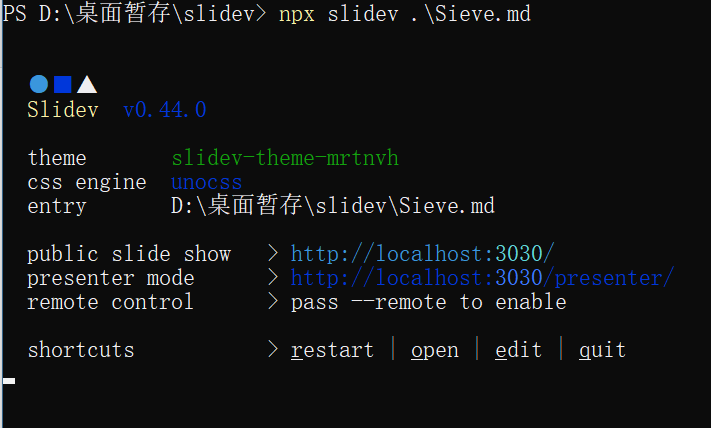
npx slidev #默认打开一个slides.md的示例文档 |
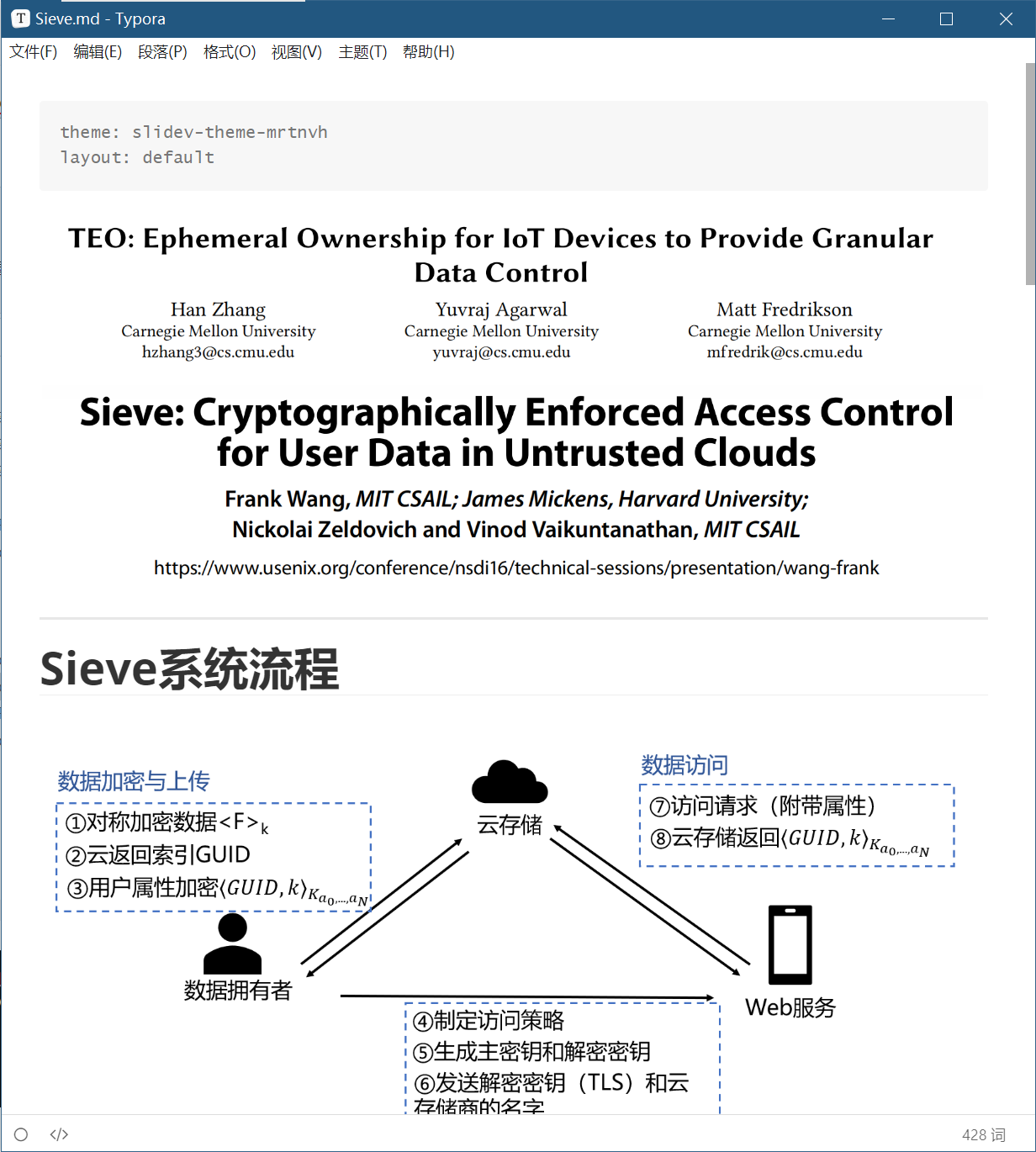
这里打开我的文档Sieve.md,如下图,一个简单的md文档。


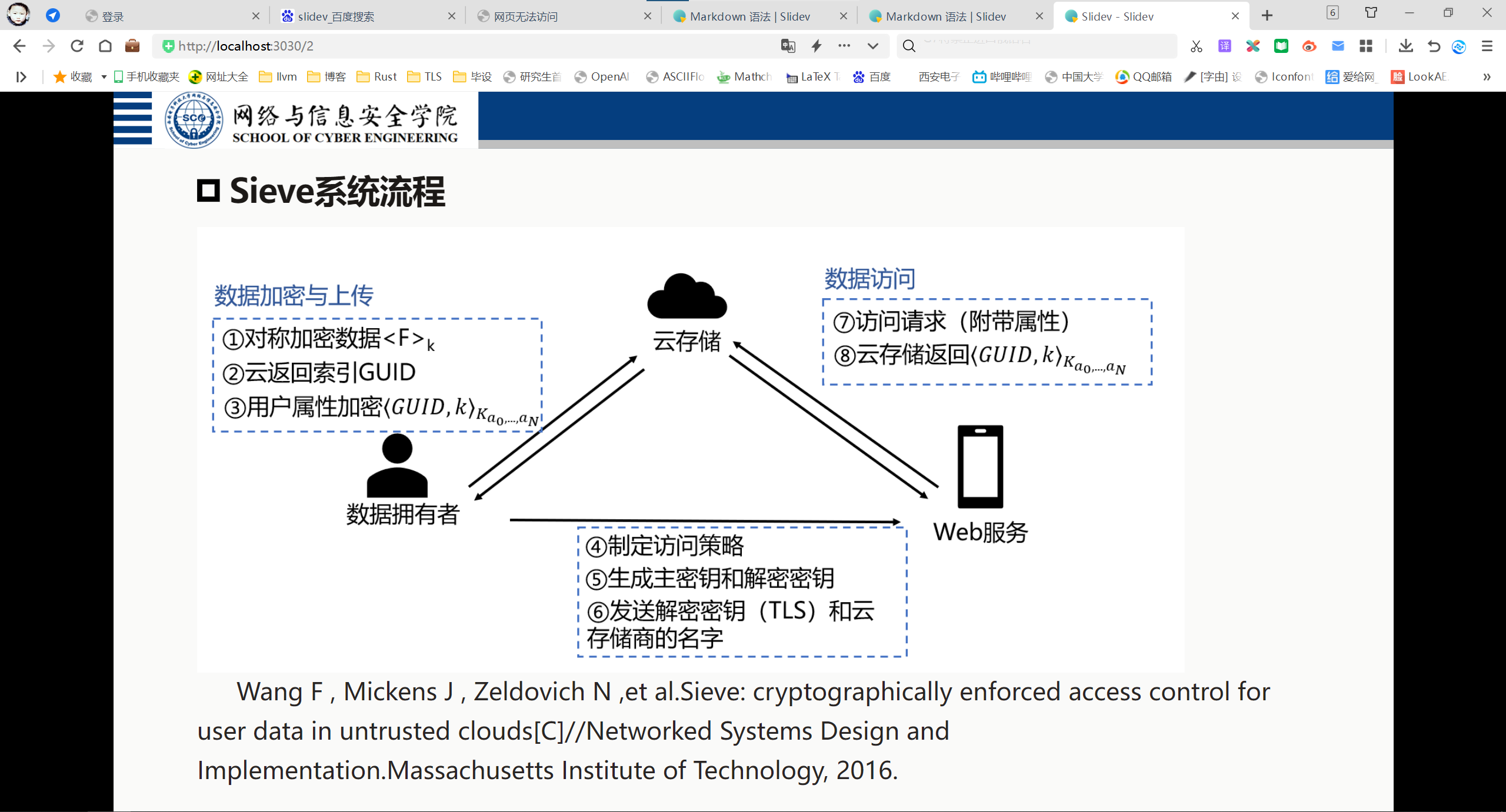
然后打开3030端口,效果展现!
图片和文字

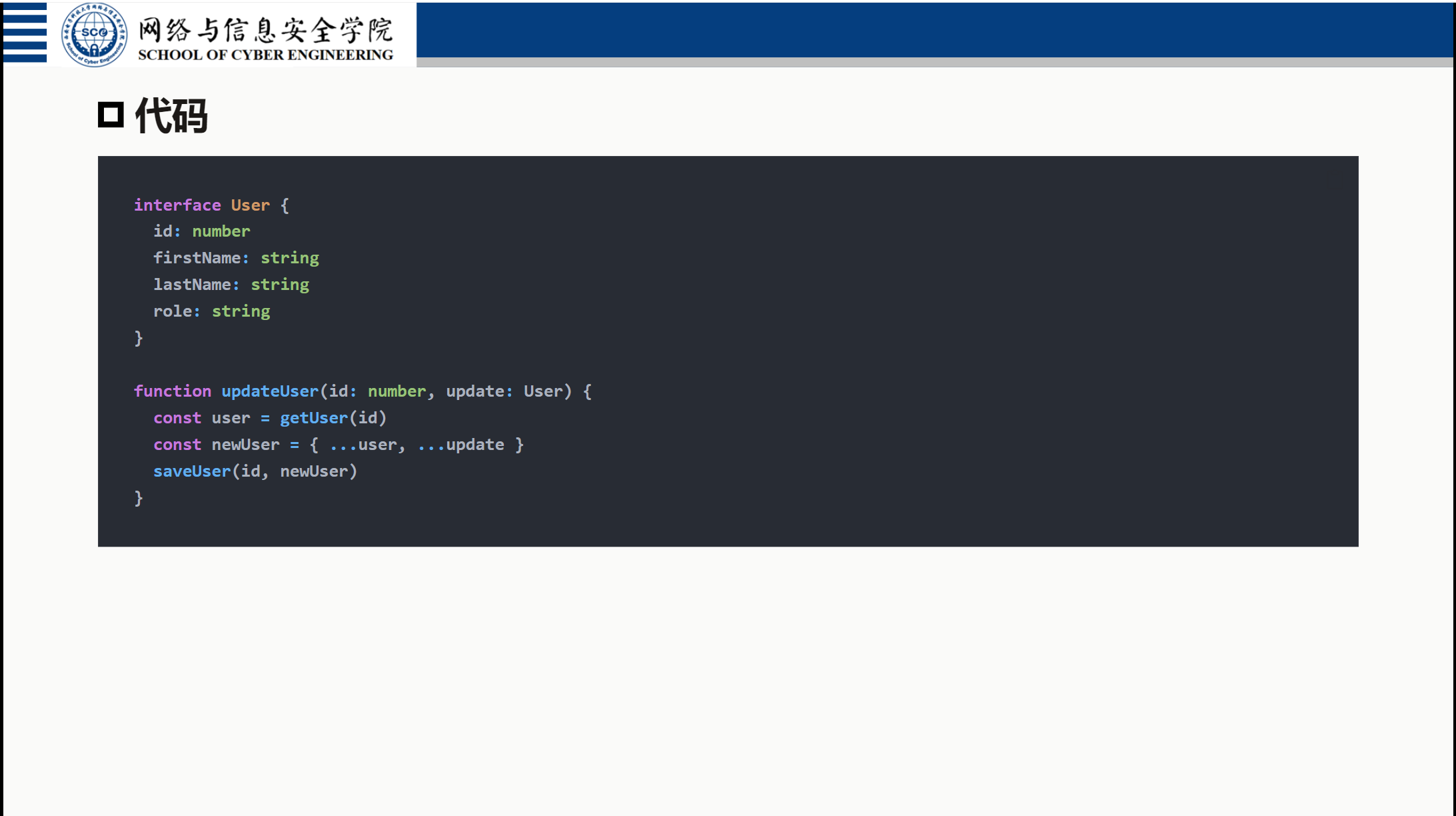
代码块

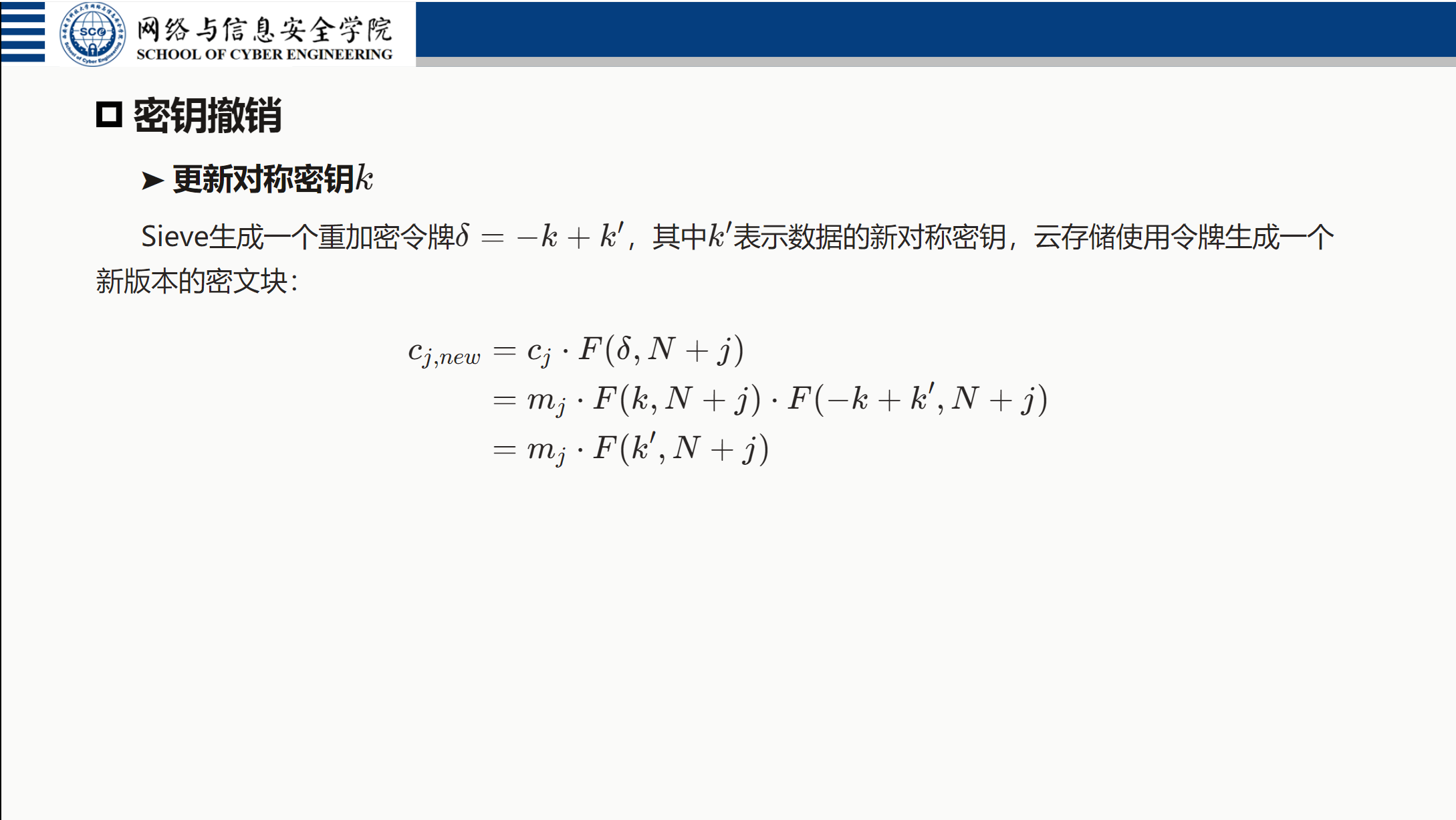
公式

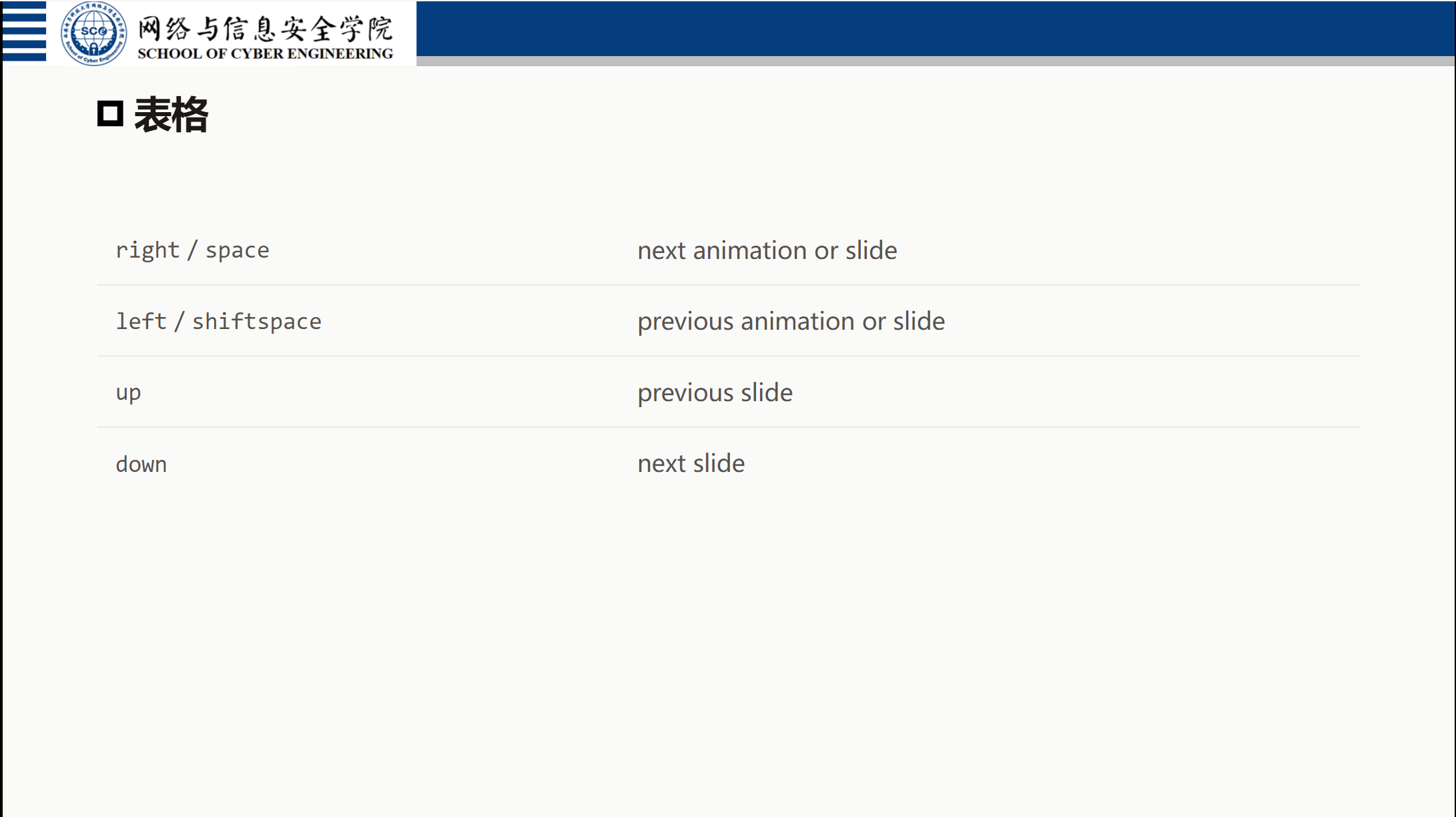
表格

是不是很完美!
稍加修改md文件
只需要对笔记稍加修改,就可以实现这样的效果
- 扉页块与布局

就是文档顶端的这里,theme表示PPT的模板,这里我依据slidev-theme-mrtnvh,自定义了一个网信院的PPT模板;layout表示默认布局,可以设置封面样式、图片居中还是居左局右等
- 分页
非常简单,在想分页的地方输入---,就可以
会以上两点,就可以应付大多数PPT展示的效果
导出
其实,这个工具是把md文件用html和css重置,它并不能导出一个真正的.ppt文件,它会生成一个网页,因此,我们可以导出一个静态网页,或者导出成一个pdf
npx slidev export [你的md文档] |
静态部署
通过这行命令,可以生成一个前端文件夹,轻松部署到github page等网页服务上
npx slidev build .\Sieve.md |
我测试了一下,好像没成功
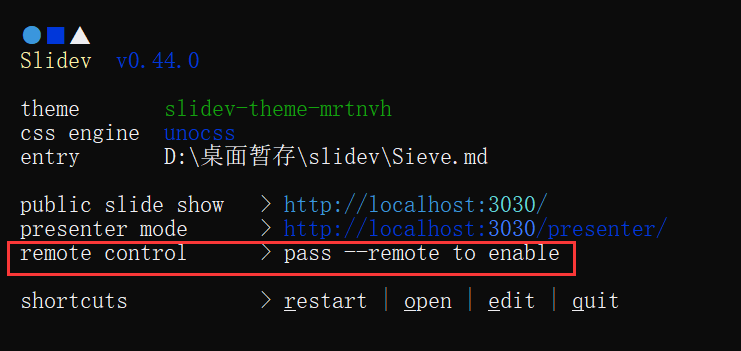
局域网共享
这是我觉得很爽的一点,可以在局域网环境下远程展示、远程控制。

一点点前端基础
只会基础markdown语法,应付个组会汇报已经够了,但是想要动画效果(其实有预制),布局美观,自定义页面,还需要一点前端基础。
目前我正在完善网信院的slidev主题,刚刚的图片有些展示,以后有机会详细说一说吧。


